1. slack에서 app을 생성한다.
1) slack에 접속하여 메뉴 중 앱 > 앱 디렉터리를 클릭하면 된다.
https://api.slack.com/apps?new_app=1

2) 그럼 아래 창이 나오는데, 오른쪽 상단의 '구축'을 누르면 된다.

3) Create an app을 클릭한다.

4) From scratch 후 이름 및 workspace 생성


5) 기능추가: Incoming Webhooks 클릭.

6) Activate Incoming Webhooks을 On 설정한 후, 아래에 있는 Webhook URI에 워크스페이스 추가를 클릭한다.

7) 이 app이 동작될 채널을 선택한다.

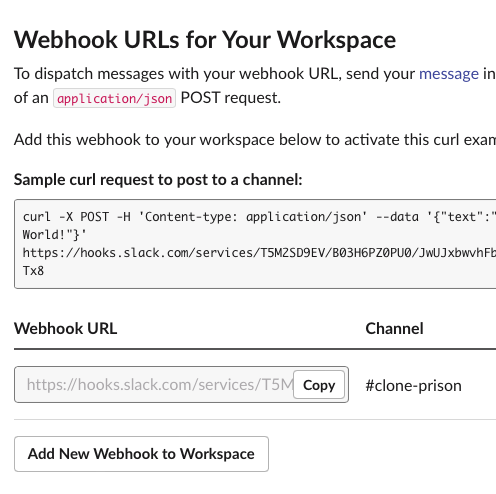
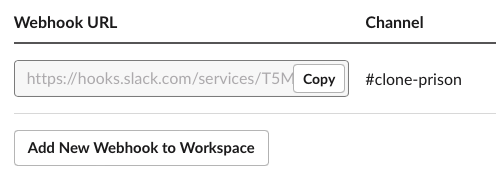
8) 그럼 이렇게 webhook URL이 생겼고, 이건 이따가 index.js에서 사용한다.

9) jane_bot2가 #clone-prision에 초대되었다.

2. 자 다음, AWS로 이동한다.
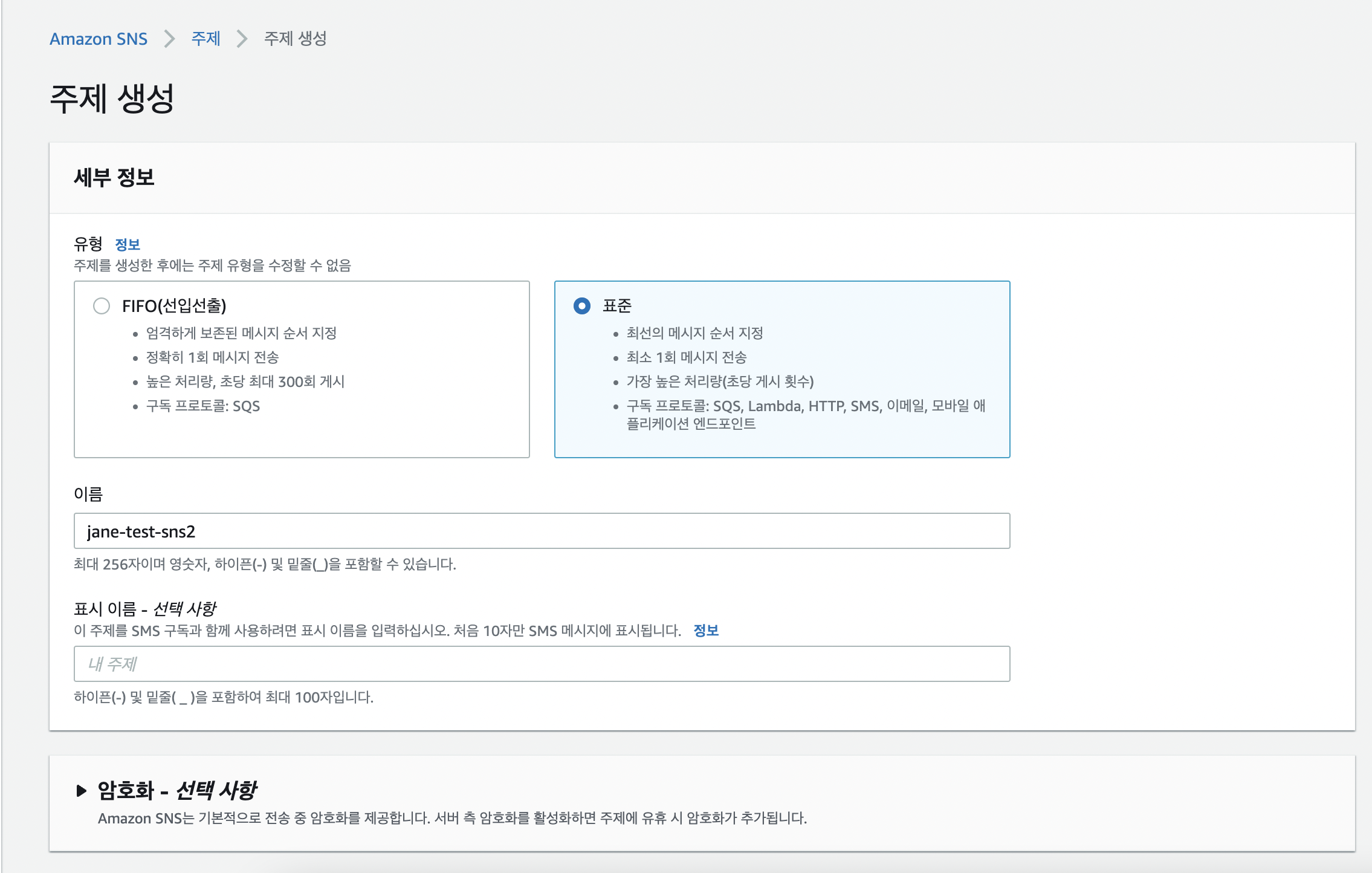
1) Amazon SNS > 주제 > 주제생성
설정에서는 표준선택 및 이름 외 별도 설정할 게 없고, lambda에서 설정한다.

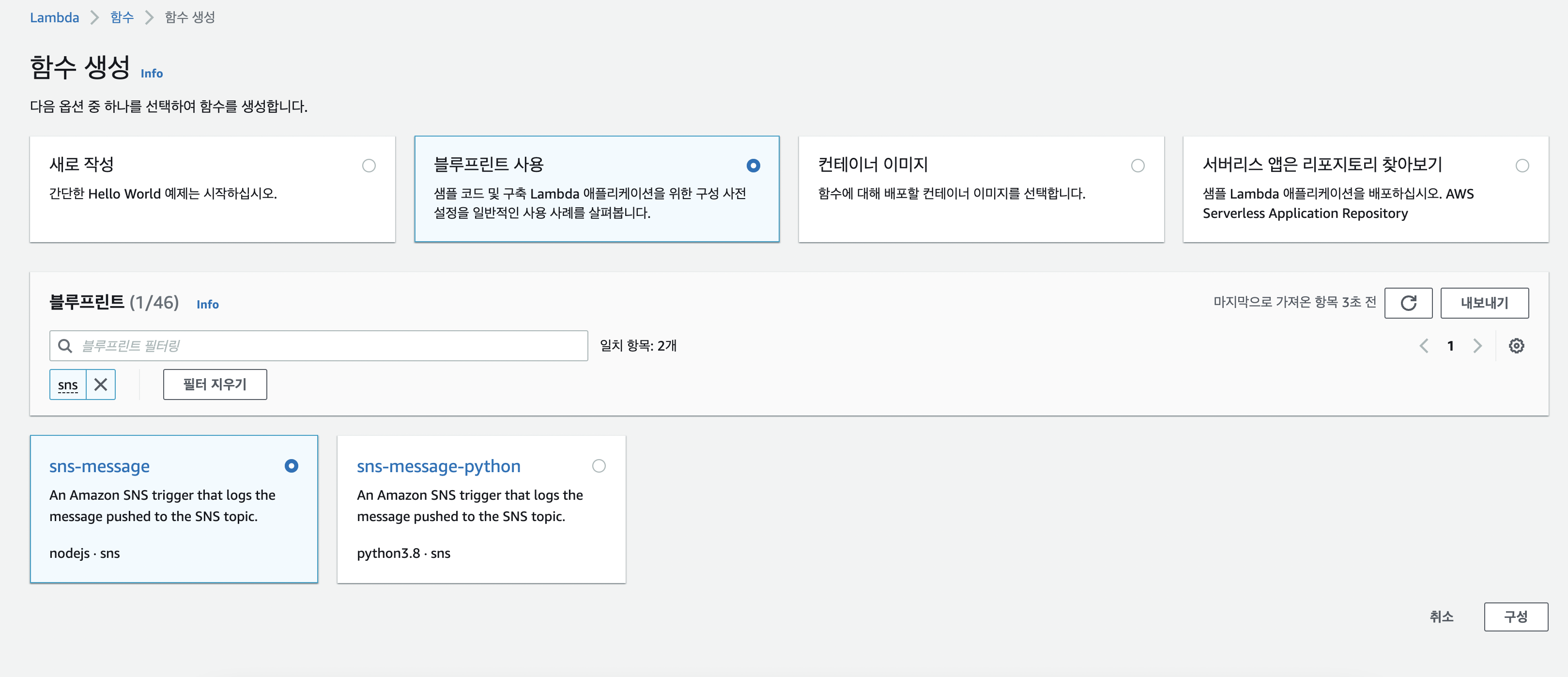
2) blueprint로 sns를 검색해서 lambda를 생성한다.

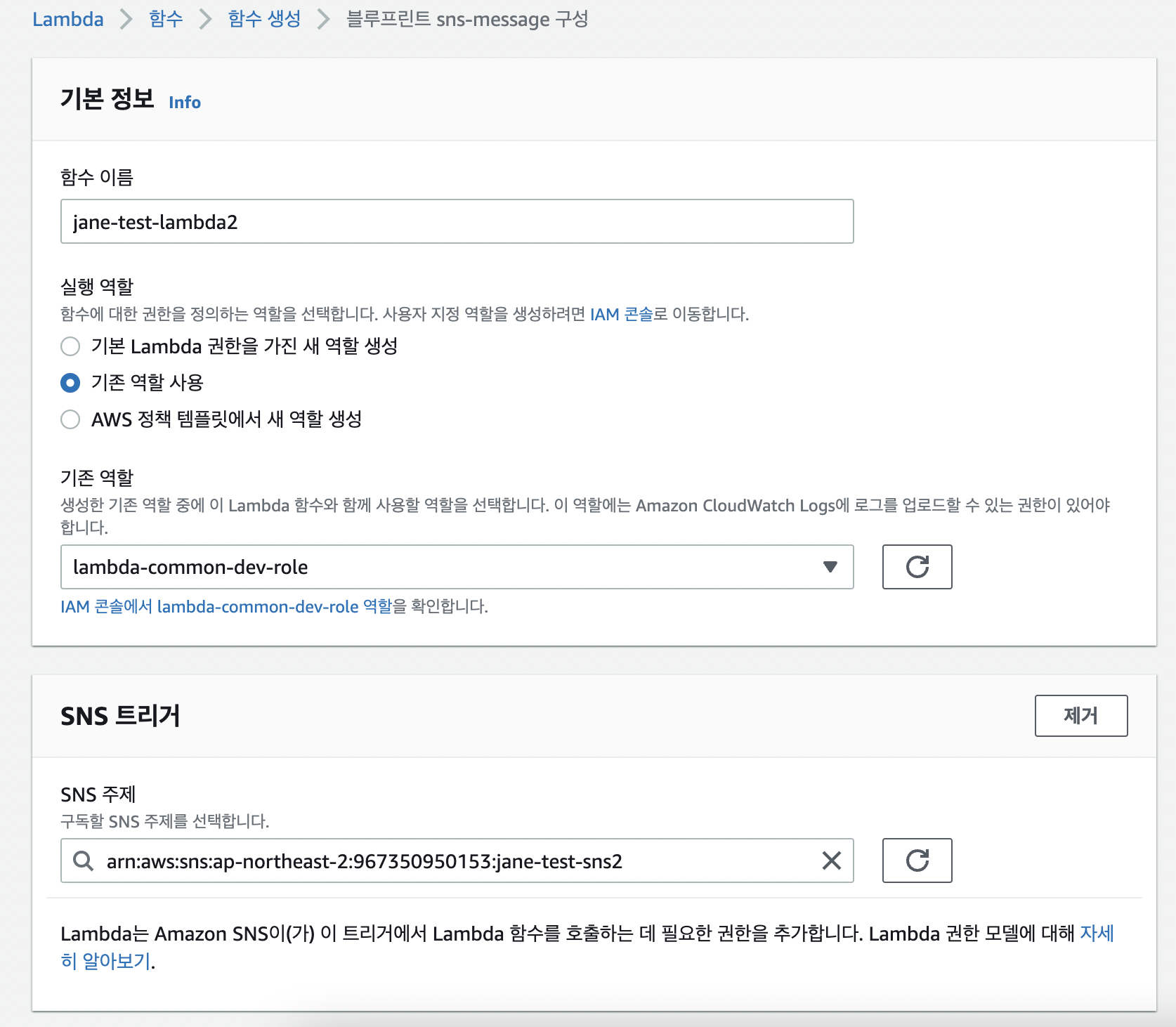
3) 아까 생성한 sns를 여기서 선택해준다. (jane-test-sns2)
그리고 함수 생성.

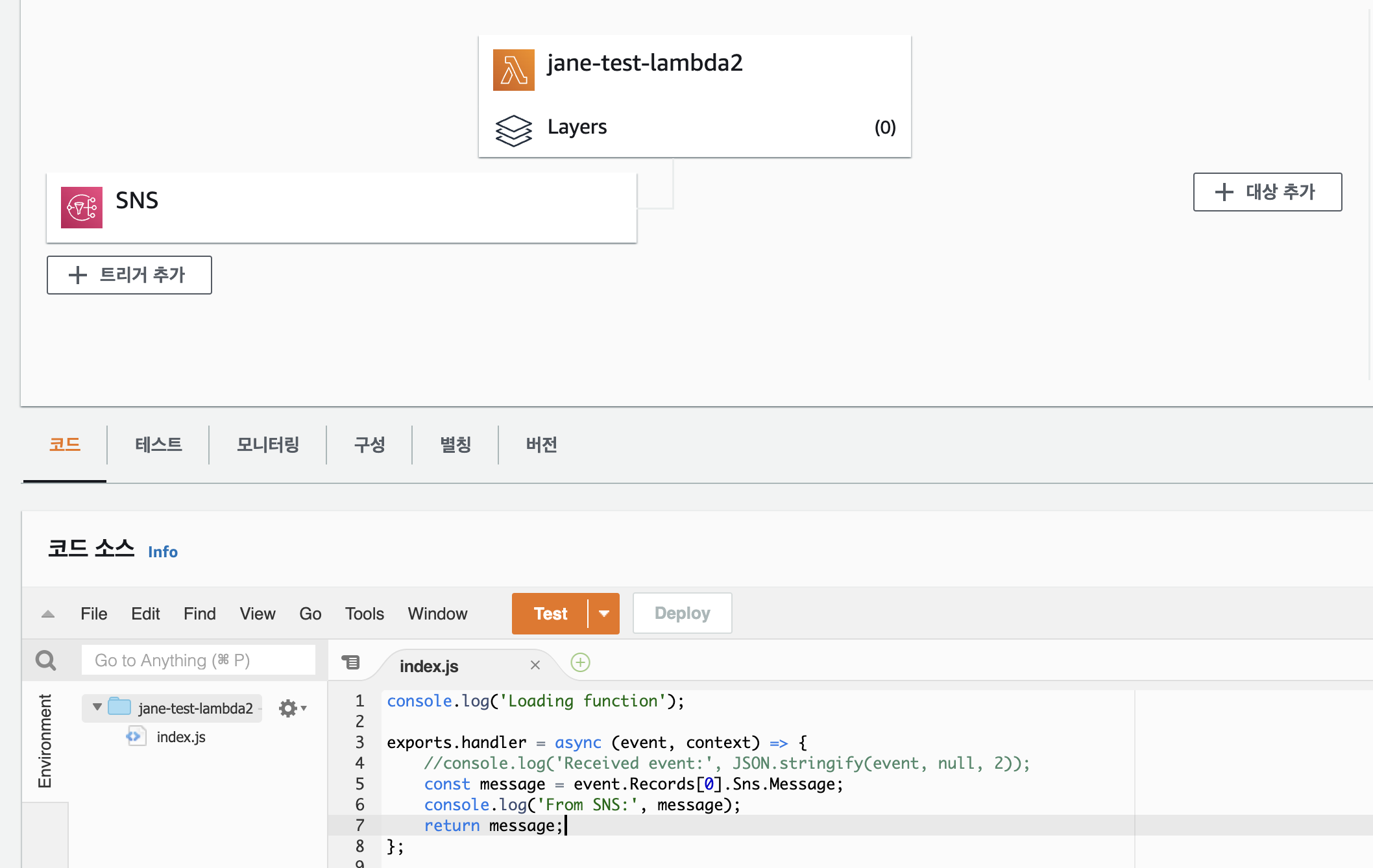
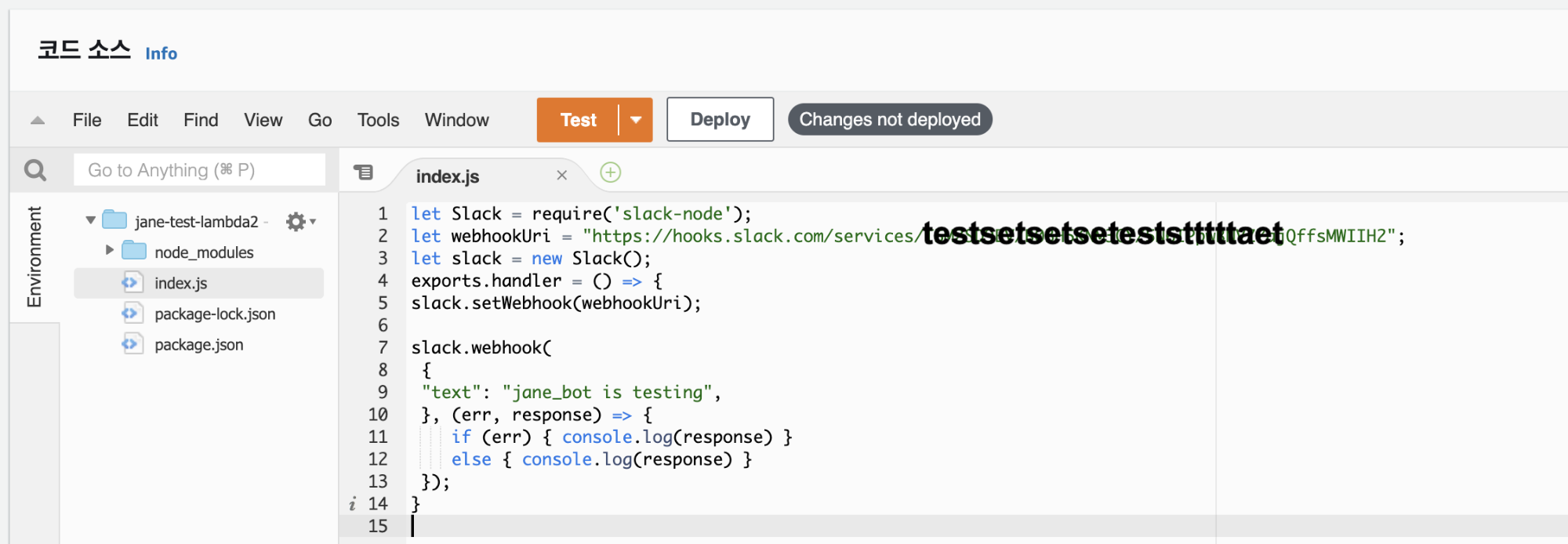
4) 함수를 생성하면 이와 같이 출력되는데, 코드는 로컬에서 작성 후 zip파일으로 압축 해 업로드 해준다.

5) 로컬에서 생성한 코드를 zip으로 압축해 업로드 했다.
slack-node를 설치해야하기 때문에 node_modules까지 가져와야 한다.
webhookUri는 아까 1 -> 8)에 있었던 Webhook URI를 그대로 복붙해주면 된다.


6) Test를 클릭하면 아까 설정한 워크스페이스 > 채널로 jane_bot2가 동작한다 :)

'직장생활 > AWS, GCP' 카테고리의 다른 글
| terraform 0.14.6 mac(m1)에 설치하기, terraform 특정 버전 설치하기 (0) | 2022.05.24 |
|---|---|
| [AWS] EC2, Fargate, ECS, EKS 개념 (0) | 2022.05.23 |
| [AWS] cloudwatch에서 slack으로 알람 포맷 예쁘게 보내기 (Nodejs) (0) | 2022.05.23 |
| [AWS] cloudwatch, lambda를 통해 slack으로 알람 보내기 (Nodejs) (0) | 2022.05.23 |
| [AWS] S3에 이벤트가 발생할 때마다 Lambda 호출 (Nodejs) (0) | 2022.05.20 |