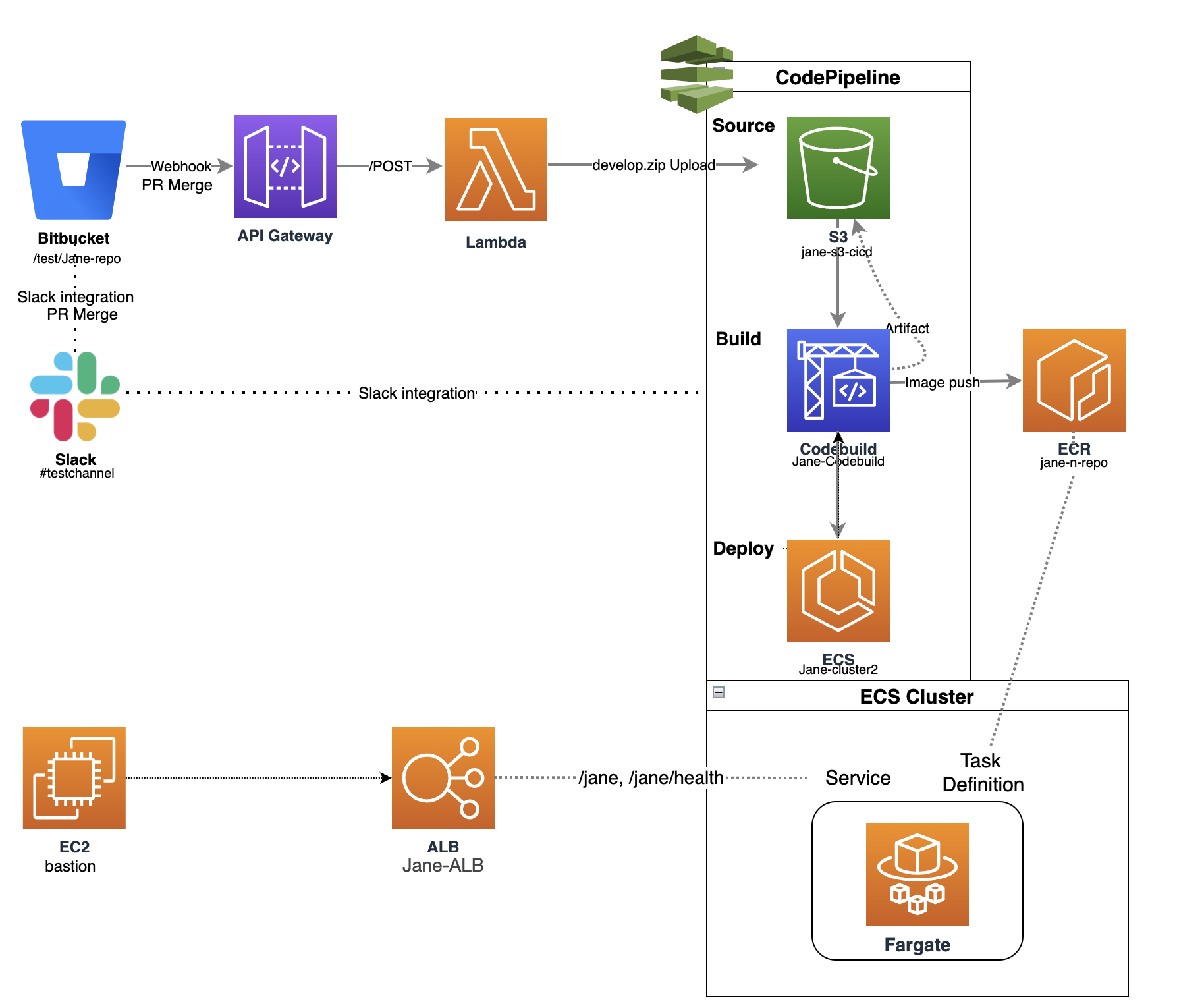
CI/CD 구축을 위한 단계
0. ECS fargate 생성 (Cluster, Service, task-definition, task)
1-1. Bitbucket에 코드 업로드 (git)
1-2. Bitbucket <-> slack 연동 (PR 알람 노티를 위함)
2-1. Bitbucket <-> AWS API Gateway 연동 with Webhook
2-2. API gateway -> Lambda 호출
3. Lambda -> S3로 패키지 업로드
4. AWS Codepipeline: S3 -> Codebuild + ECR 연동
5. Codebuild -> Deploy(ECS fargate)
6. ECS <-> LB(ALB) 연동하여 동작 테스트
다 왔다. 이제 마지막 단계인 Deploy 단계이다.
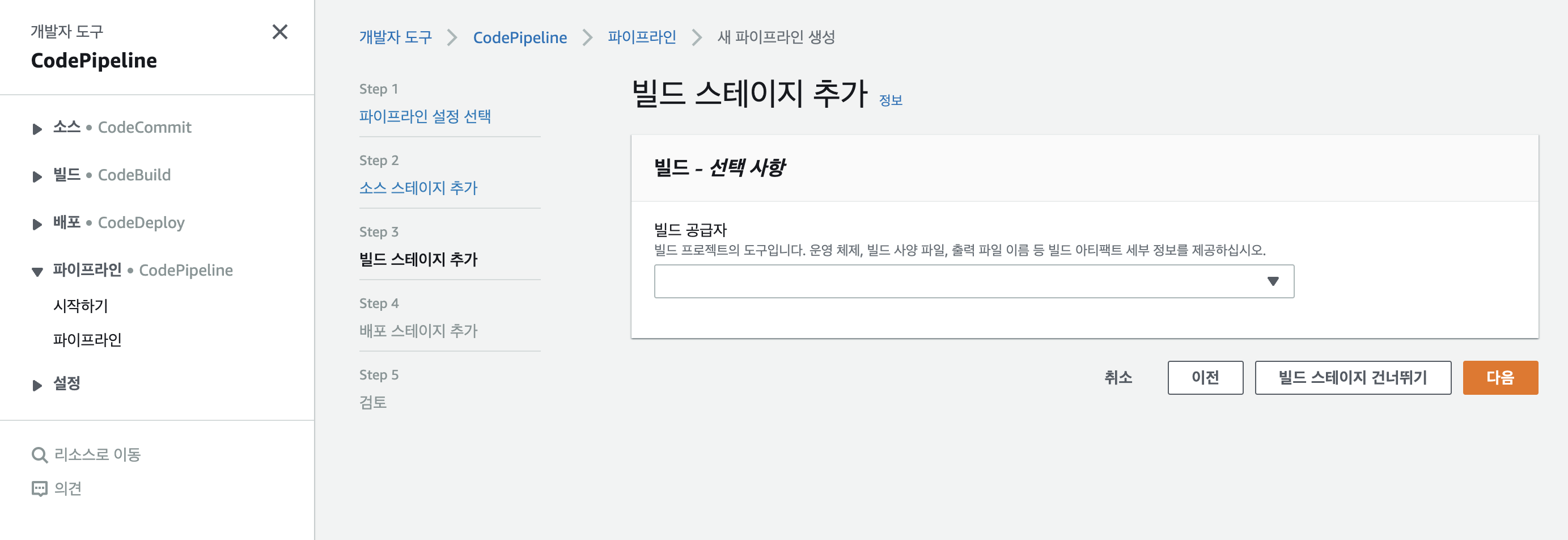
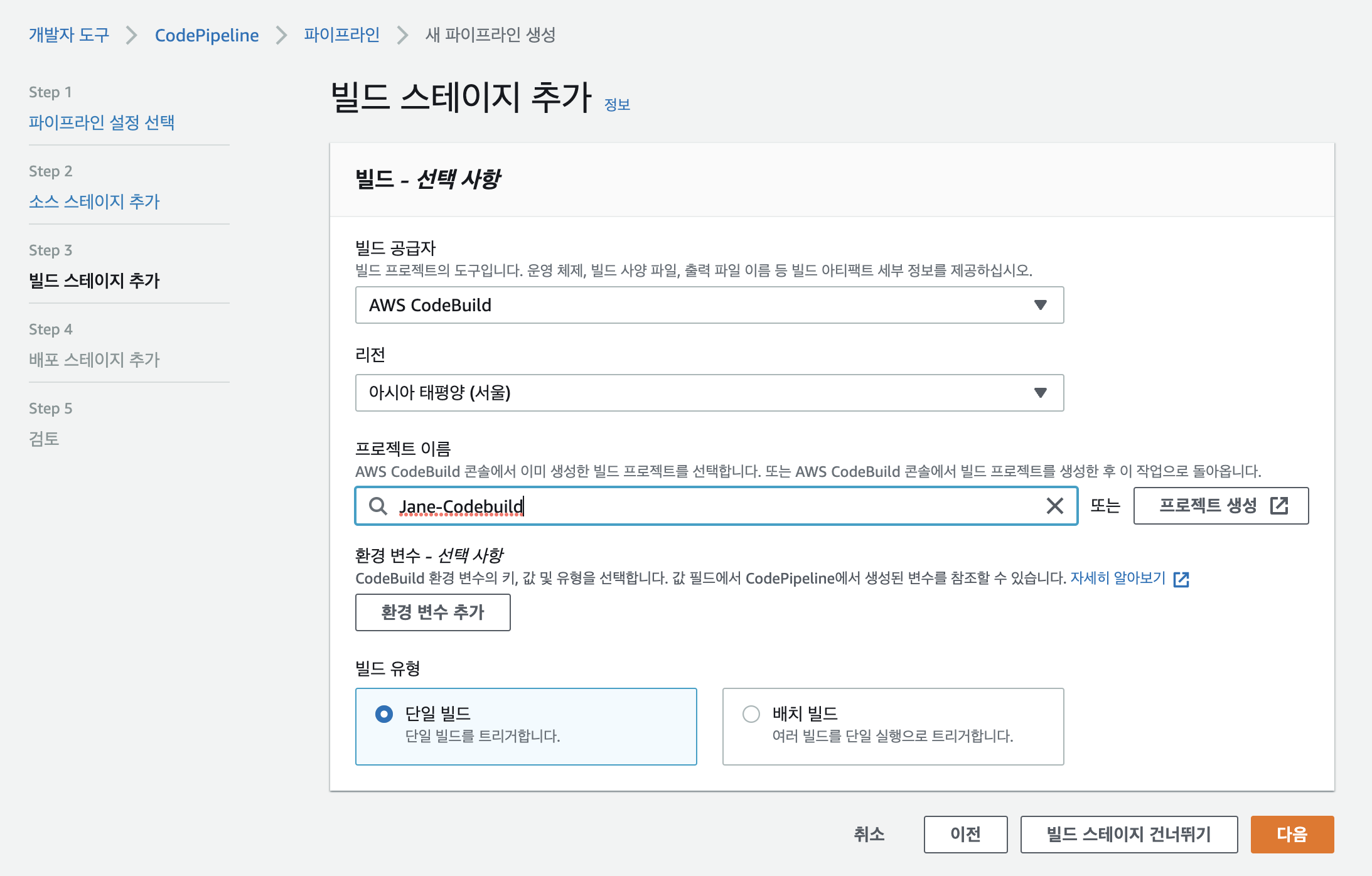
이전 포스팅 (4. Codebuild + ECR 연동)에서 빌드 스테이지까진 만들어 두었으므로, 이번엔 배포 스테이지를 만들어 본다 :)

이전 포스팅에서 만들어 두었던 코드 파이프라인을 편집해서 Deploy 작업 그룹을 추가한다.

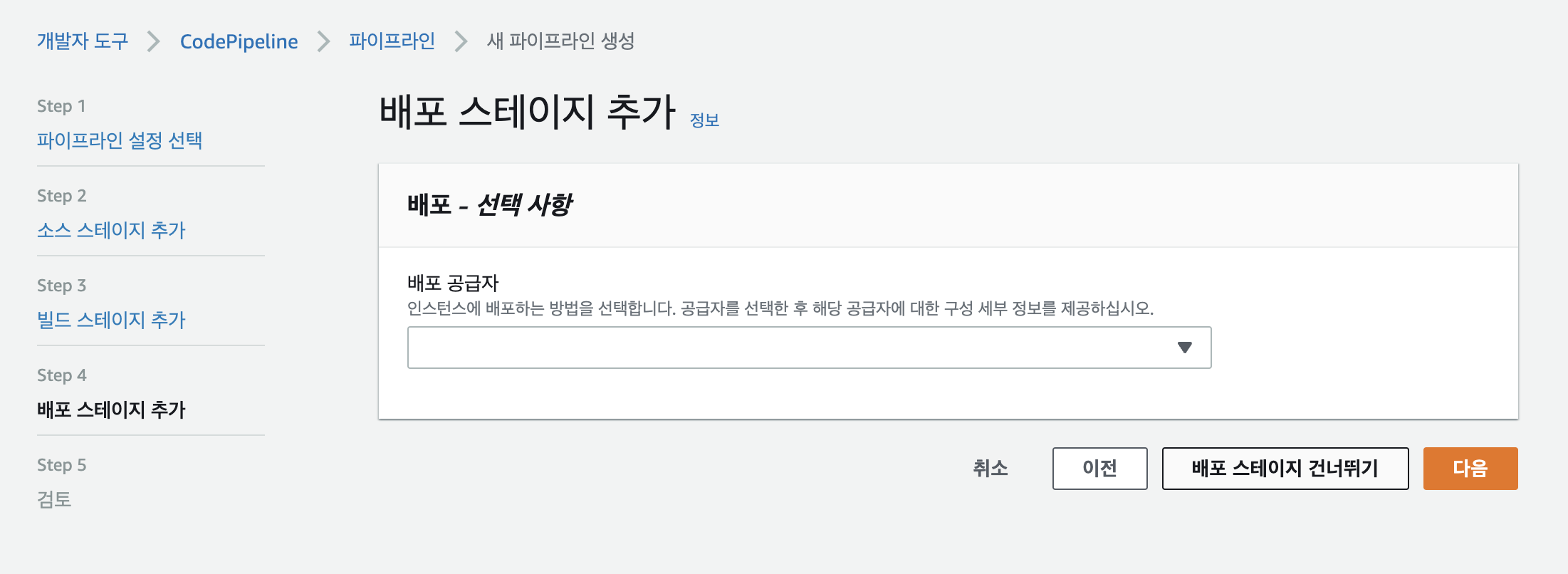
작업공급자는, Codedeploy가 아닌 Amazon ECS를 사용한다.
왜냐면, ECS의 fargate에 배포를 할 거고, container를 관리해주는 서비스 자체가 ECS이므로.
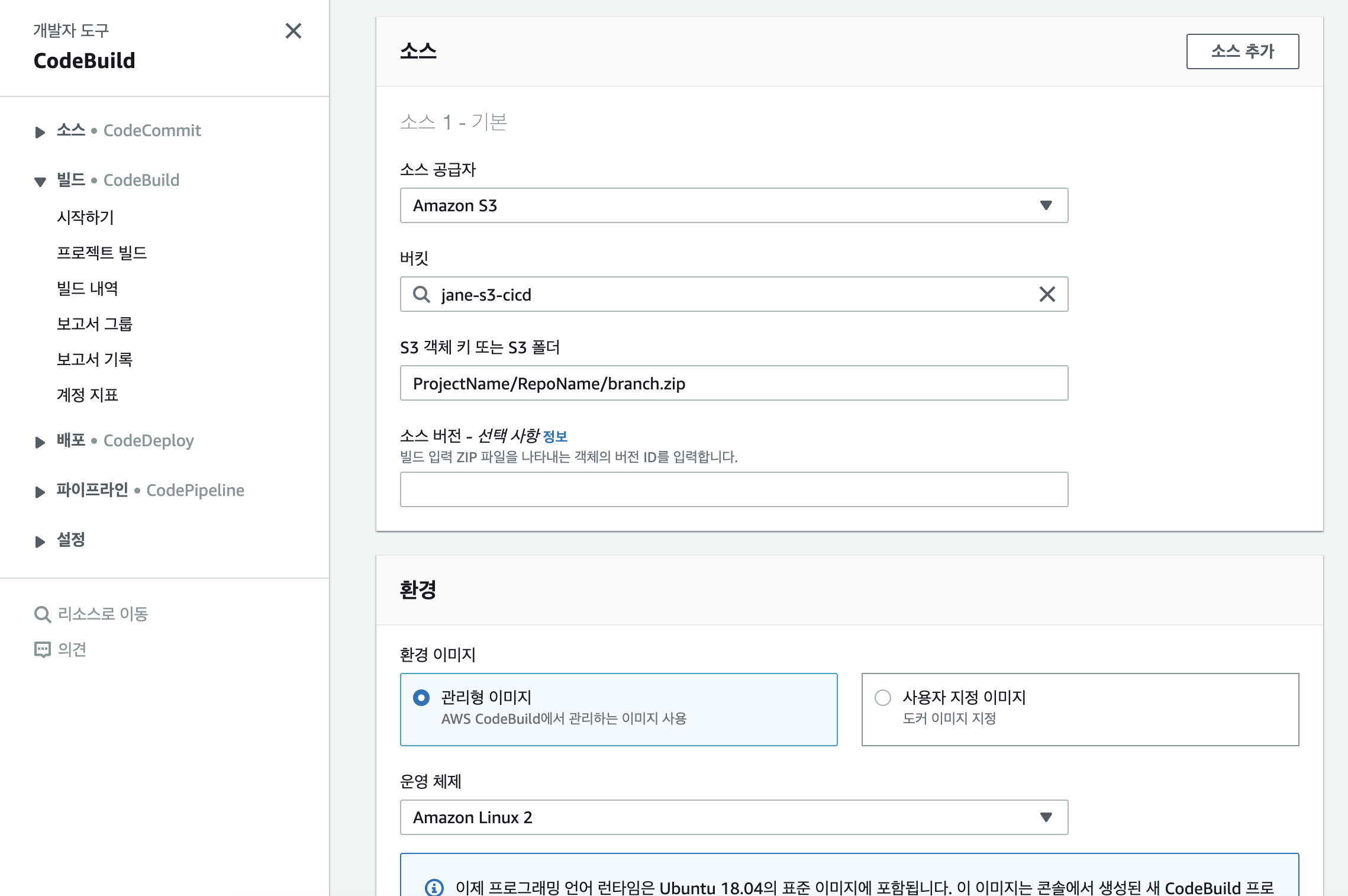
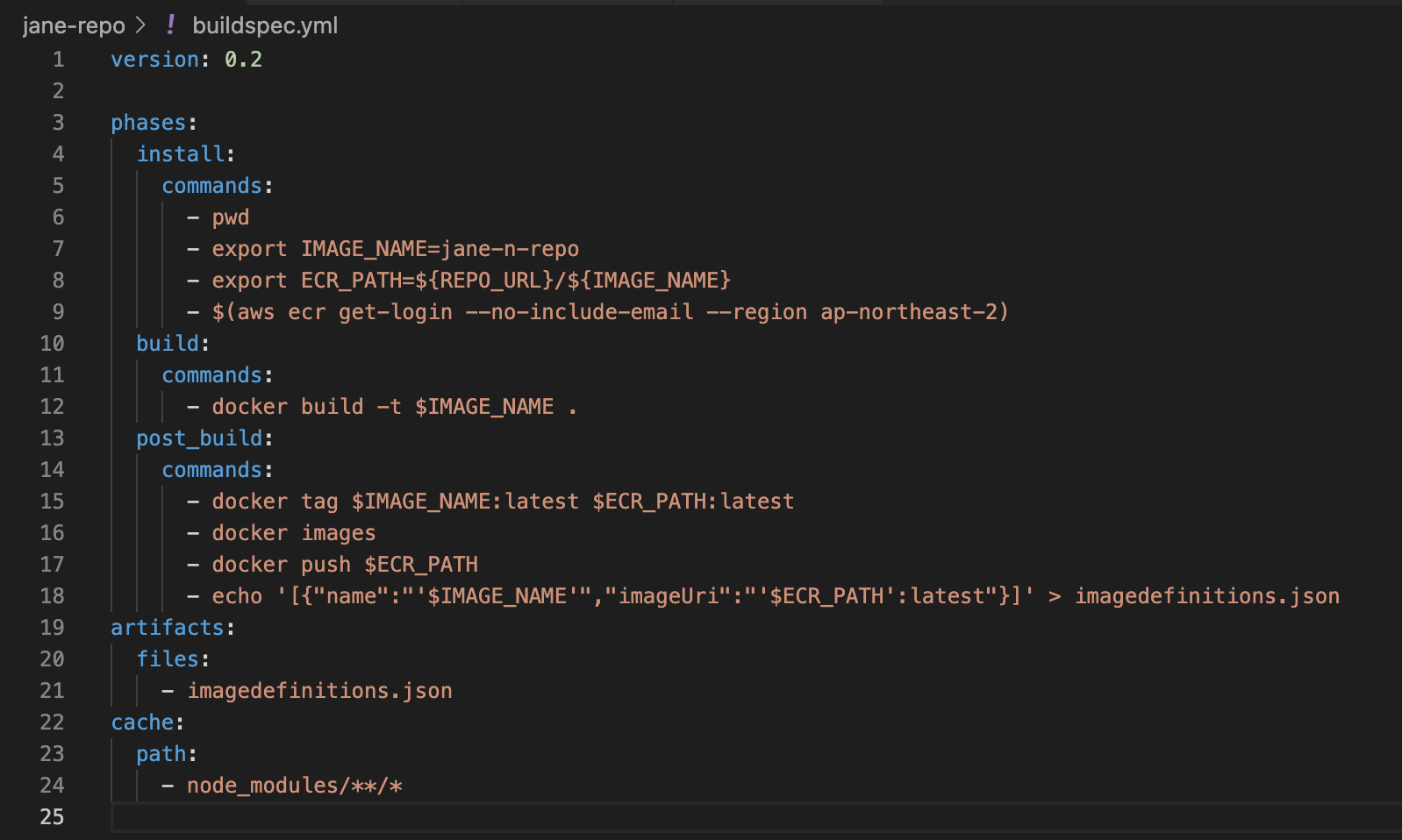
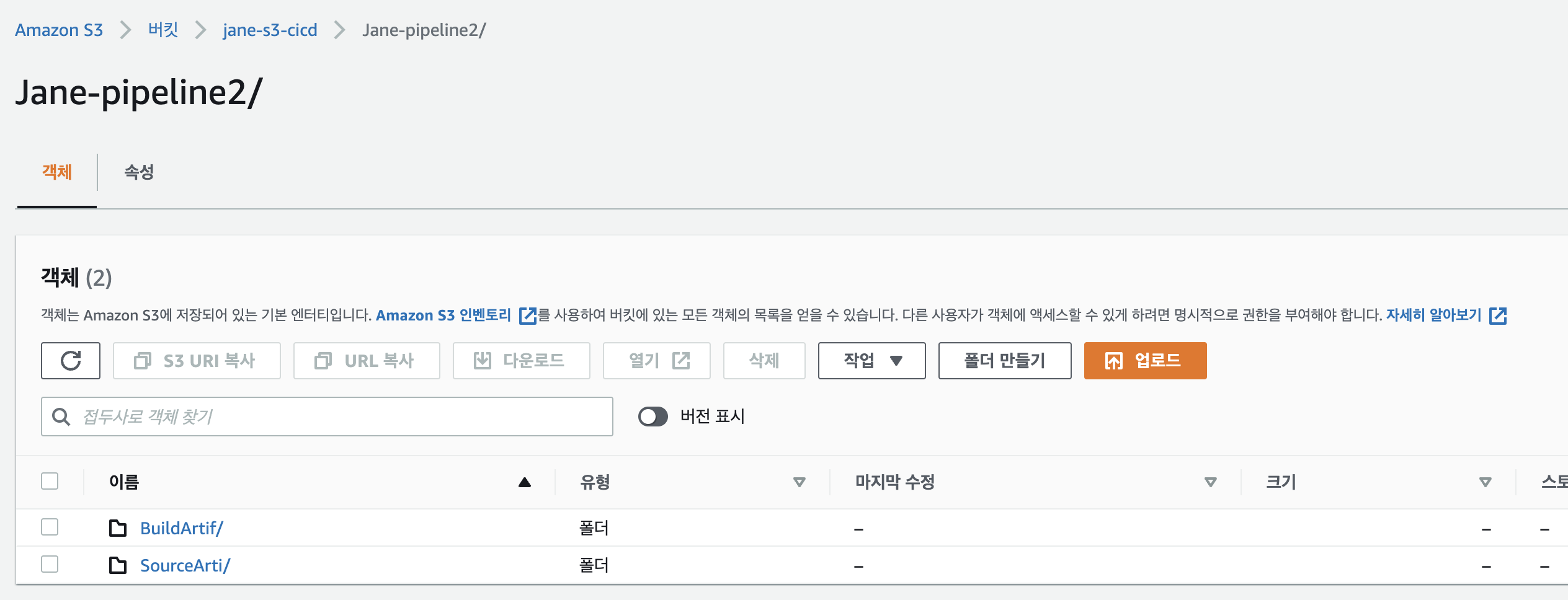
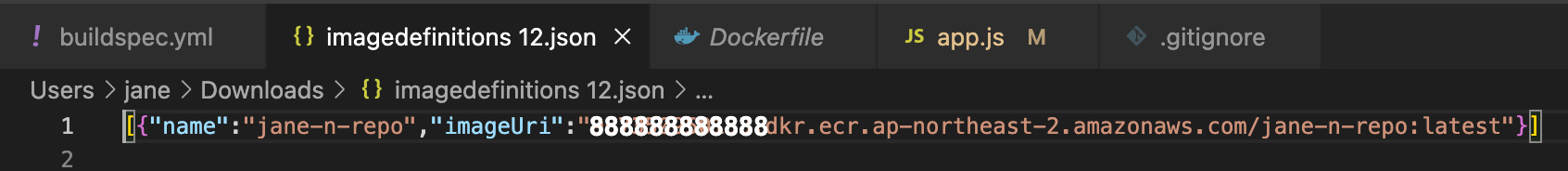
그래서, Deploy의 입력 아티팩트는, Build에서 저장했던 imagedefinitions.json이 되므로 BuildArtifact로 설정한다.
그리고 클러스터 및 서비스는 이 포스팅 0편에서 다뤘던, ECS의 클러스터/서비스를 선택한다.
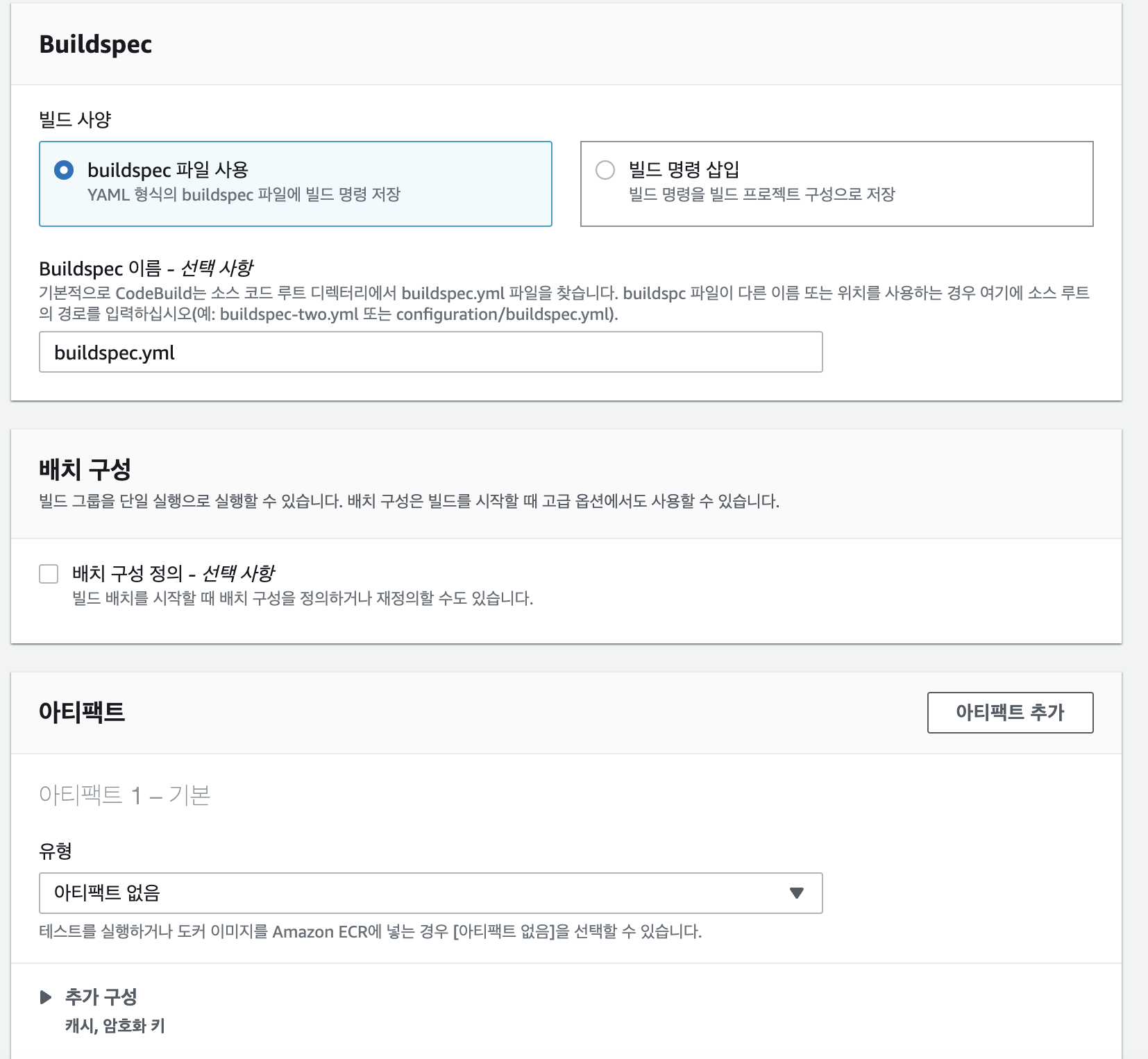
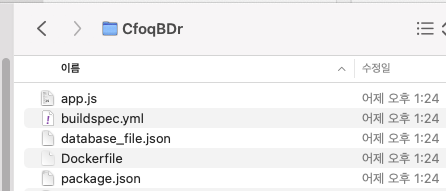
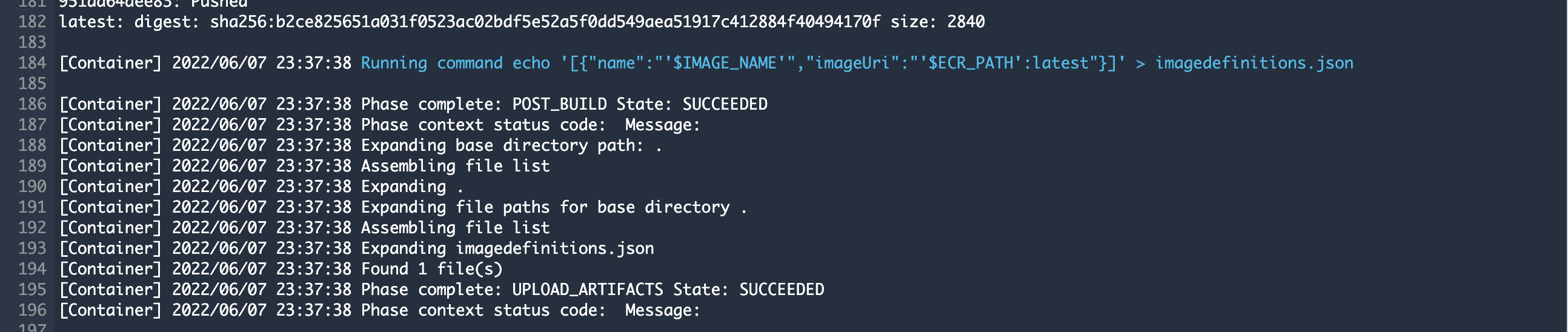
이미지 정의 파일은 codebuild에서 buildspec.yml으로 언급한 imagedefinitions.json으로 설정한다.
그럼 codepipeline 작업은 다 끝났다.
이제 소스코드가 정말 pr merge 되었을 때 cicd pipeline이 동작하는지 테스트를 해보자.

1. bitbucket에서 PR Merge를 호출한다.

2. slack으로 PR merge에 대한 webhook이 수신된다.

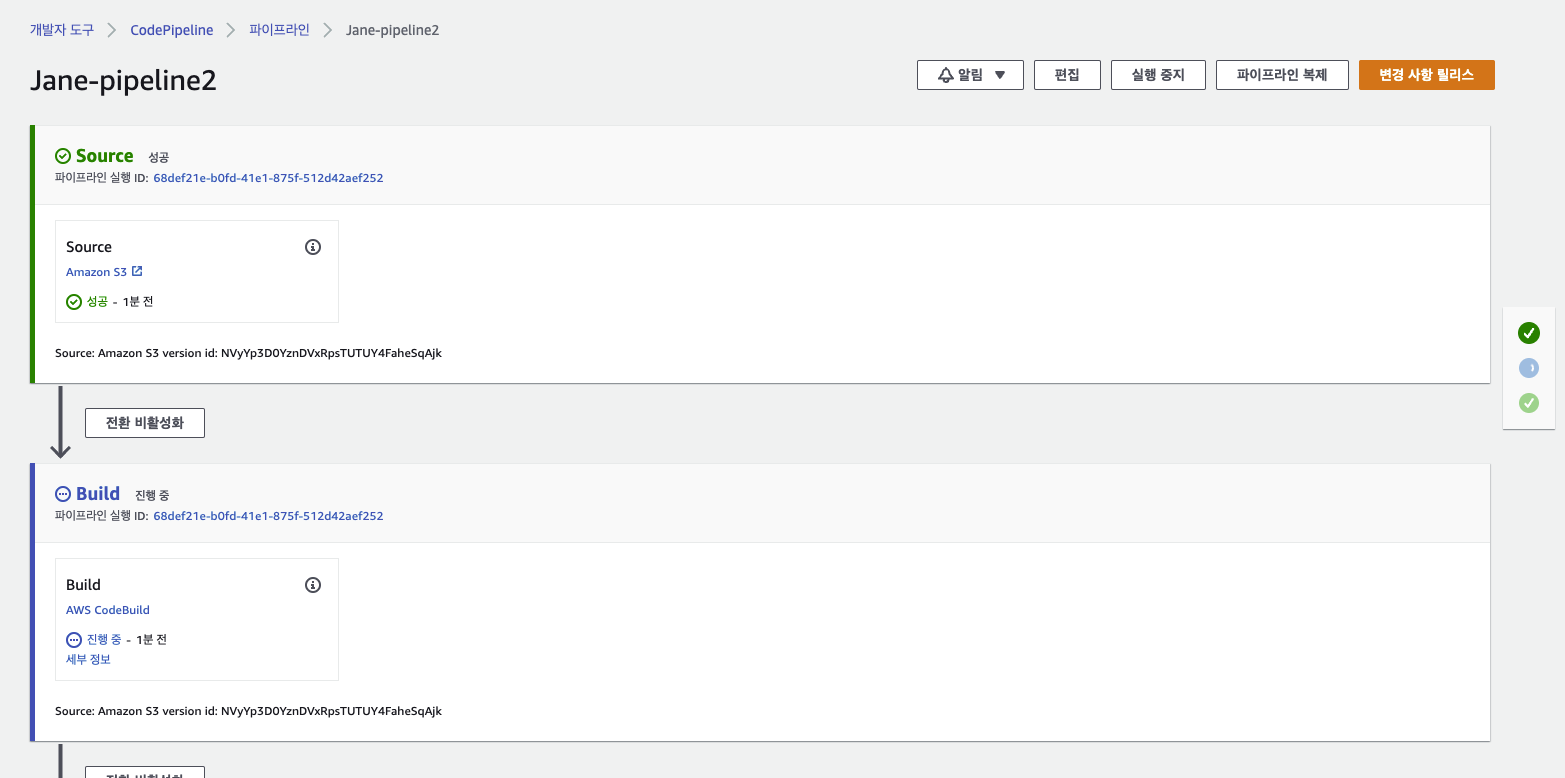
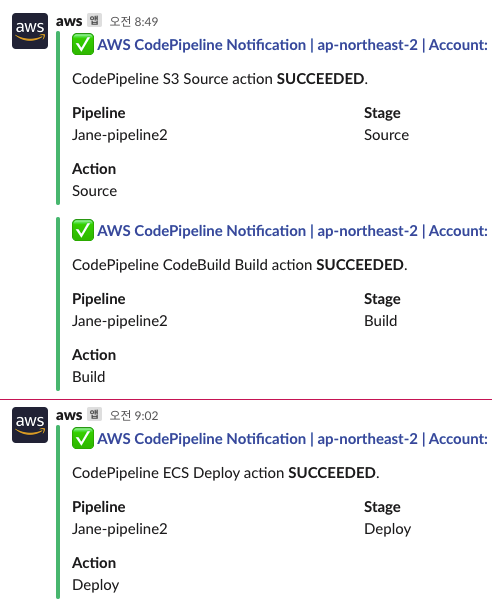
3. API gateway -> Lambda -> S3에 source 코드가 업로드 되고, Build가 진행된다.


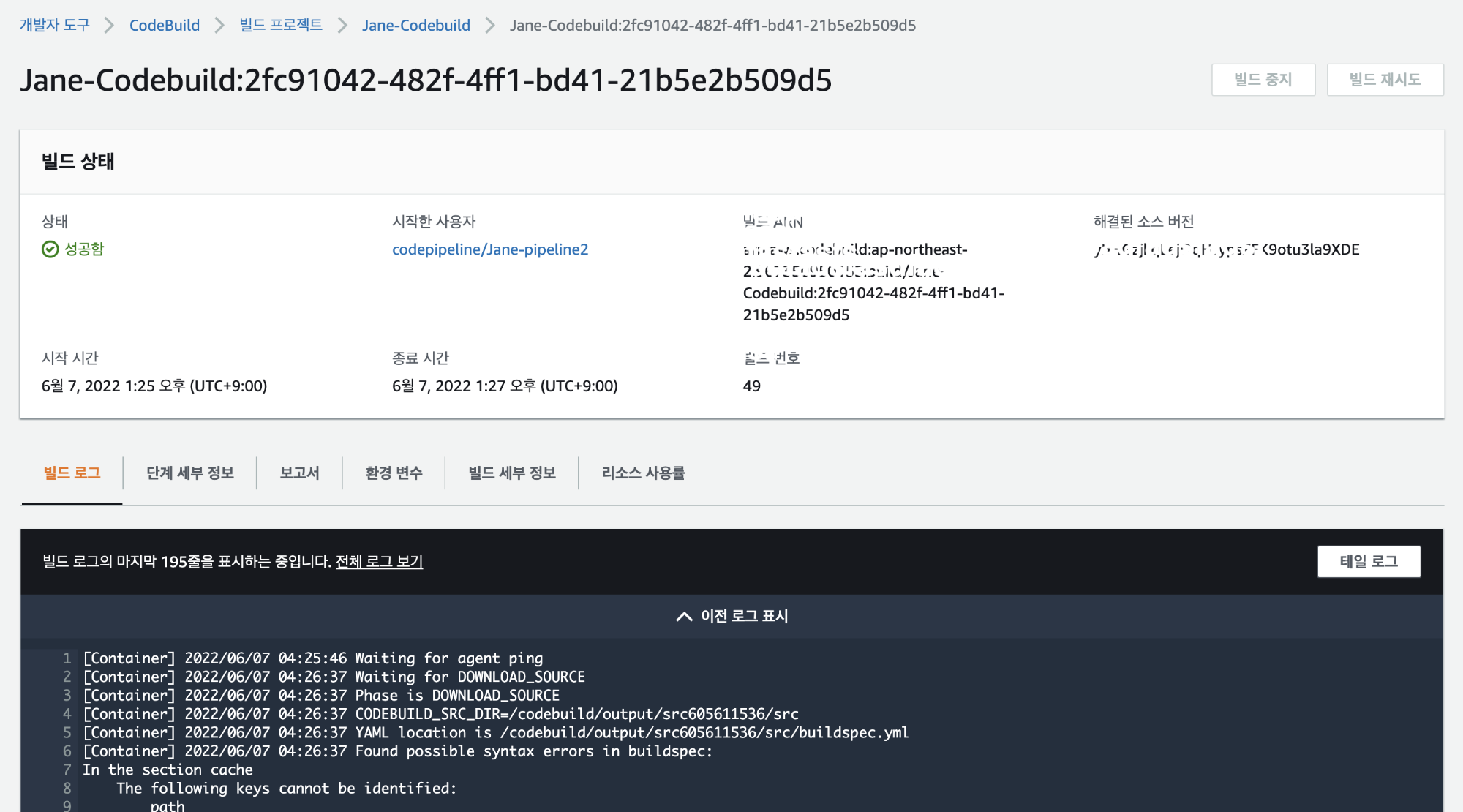
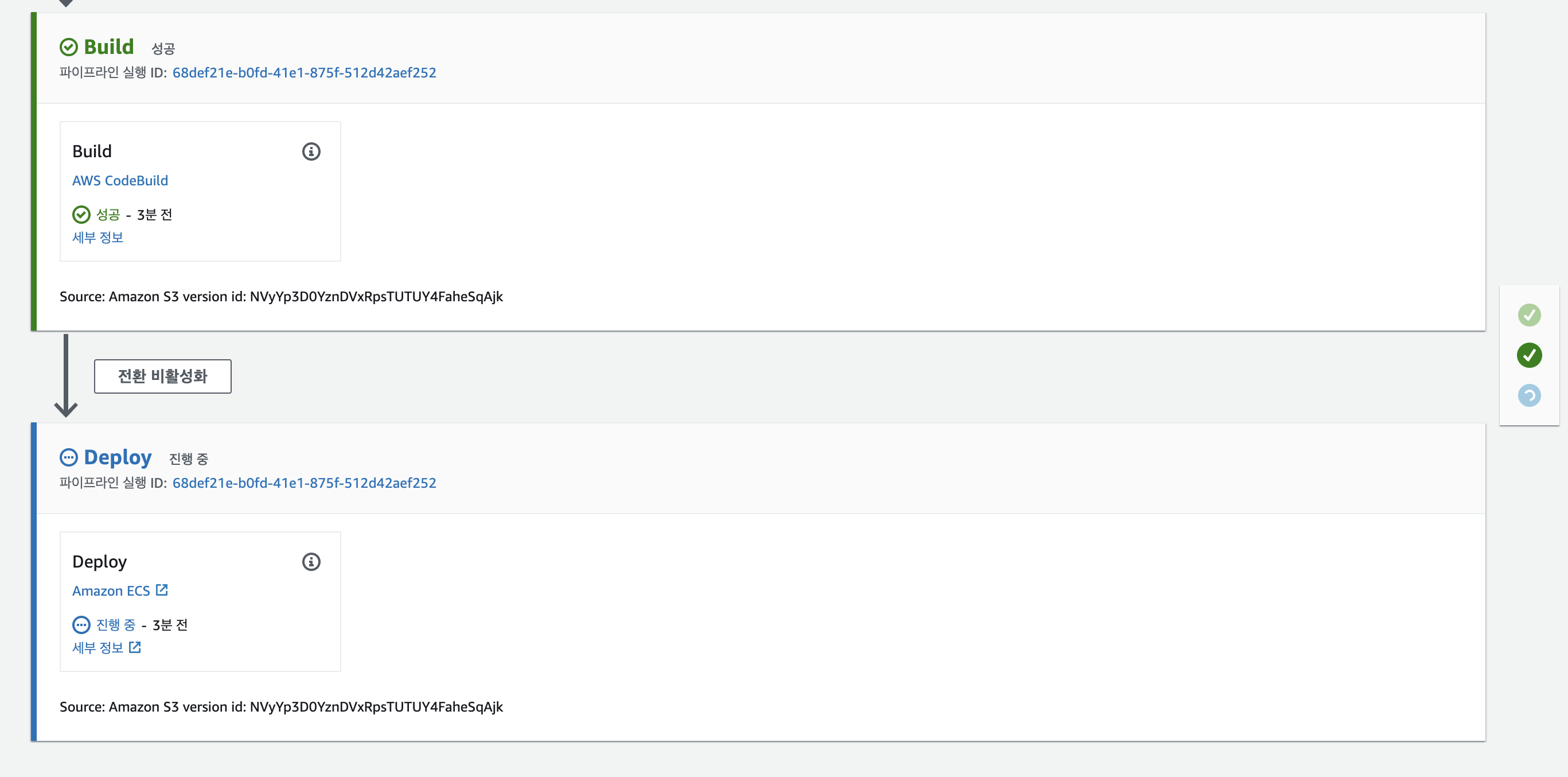
4. Codebuild가 완료된다.

5. Deploy가 진행된다.


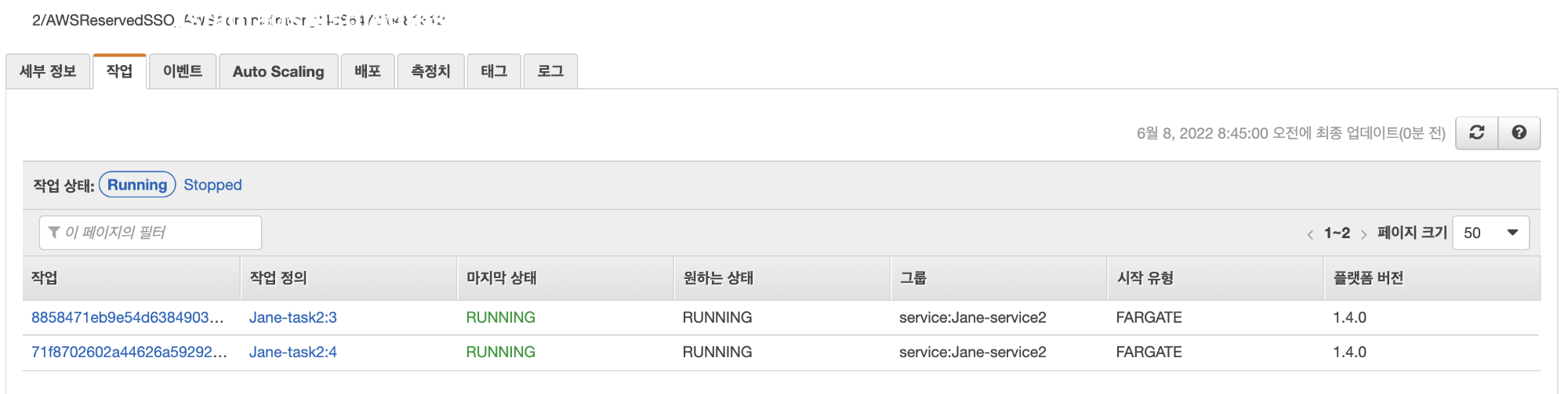
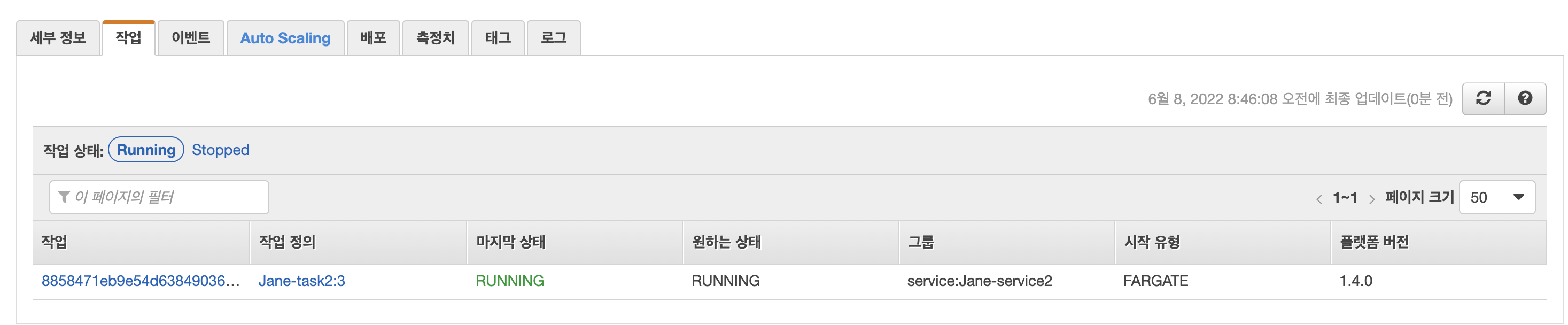
ECS 컨테이너로 와 보면, 기존엔 컨테이너가 1개 였는데 2개가 되었다가, 다시 1개가 된다.


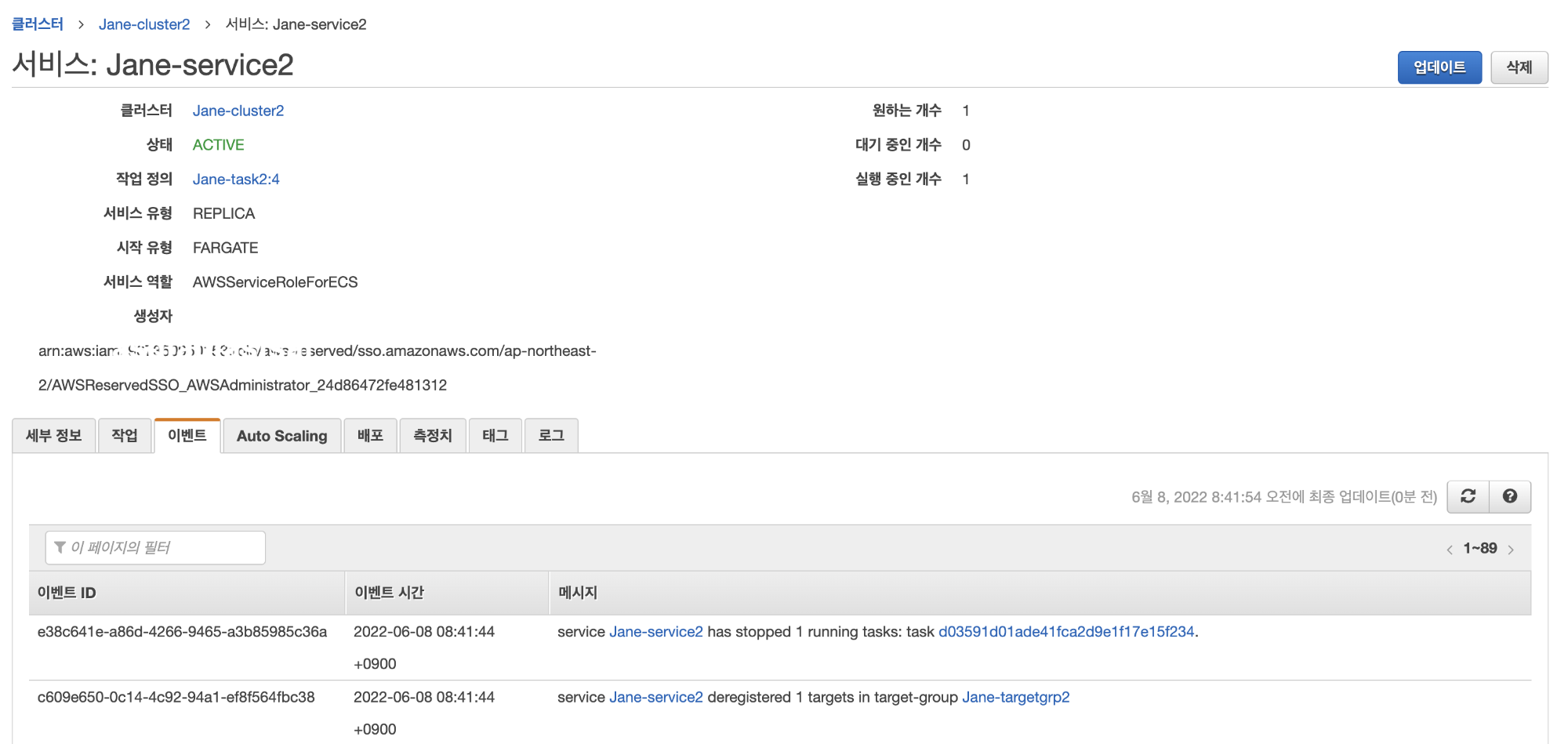
해당 ECS의 서비스에서 이벤트를 봐보면, 새로운 task가 실행된 것이다.
(08:38:35, service Jane-service2 has started 1 tasks task d0~~)
롤링 업데이트를 포스팅 0번에서 설정했기 때문에,
새로운 컨테이너가 띄워지고 새 컨테이너가 정상 기동되면 이전 컨테이너가 종료된다.

그렇게 Deploy까지 완료되고, slack에서 aws chatbot을 통해 결과까지 받아보았다.
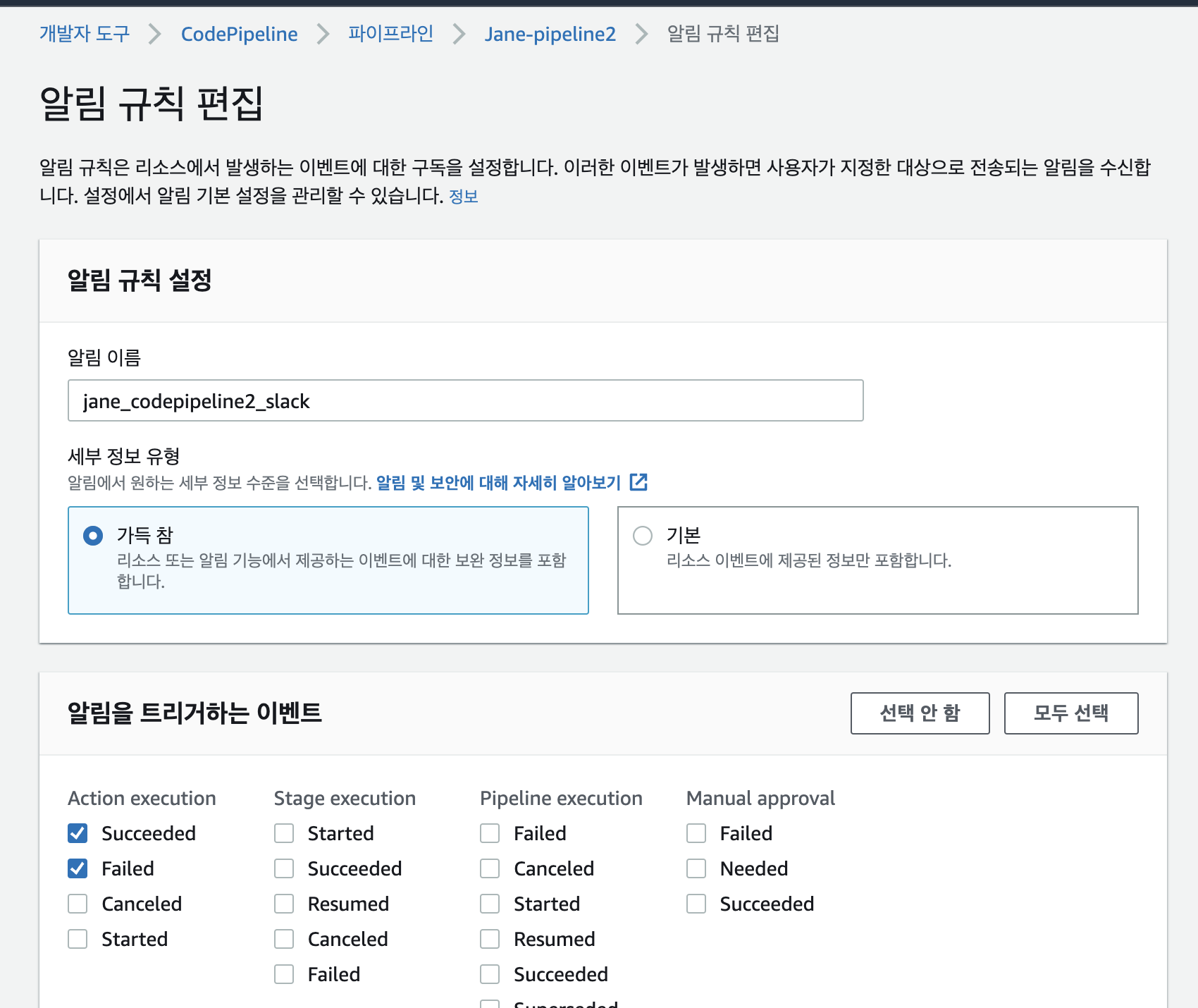
이 결과에 대한 리포트는, 코드 파이프라인의 '알림 규칙 생성'에서 만들 수 있다.


Succeeded와 Failed만 선택해야 알람이 깔끔하게 온다.
started까지 선택하면, 절차마다 started 라는 알람이 한 번 더 오기 때문에
그냥 결과에 대해서만(succeeded, failed) 설정하는 게 깔끔하다.
여기까지 ci/cd Pipeline 구축 완료!

'직장생활 > AWS, GCP' 카테고리의 다른 글
| [GCP] Cloud Scheduler: Cloud function 주기적으로 호출하기 (0) | 2022.06.27 |
|---|---|
| [GCP] Cloud function에서 nodejs 코드 띄우기 (0) | 2022.06.27 |
| [AWS] CI/CD pipeline 구축 4. AWS Codepipeline: S3 -> Codebuild + ECR 연동 (0) | 2022.06.08 |
| [AWS] CI/CD pipeline 구축 3. Lambda -> S3로 패키지 업로드 (0) | 2022.06.08 |
| [AWS] CI/CD pipeline 구축 2. Bitbucket <-> AWS API Gateway 연동 (Webhook) (0) | 2022.06.07 |